【2025年】完全解説:SWELLブログの作り方!初心者でも簡単セットアップ

ブログを始めたいけれど、WordPressって難しそう…
デザインがおしゃれなブログを作りたいけど、HTMLやCSSの知識がない…
せっかく作るなら、将来の収益化も見据えたブログにしたい…
このような悩みを抱えている方は多いのではないでしょうか。
実は、WordPressテーマ「SWELL」を使えば、プログラミングの知識がなくても、おしゃれで高機能なブログを簡単に作ることができます。
「SWELL」は現存のWordPressテーマの中で人気NO.1のテーマです。
この記事では、SWELLを使ったブログの作り方を、サーバー契約からデザイン設定、収益化の準備まで、初心者の方でも実践できるよう段階的に解説していきます。



私自身、全てのブログでSWELLを使って作成し、成果を上げてきました。もちろん、このサイトもSWELLです!
初心者から上級者まで非常に使いやすいテーマだと、ハードユーザーとして心からおすすめできます。
本記事では使用経験をもとに、つまずきやすいポイントや効率的な設定方法を具体的にお伝えします。


記事前半では環境構築とSWELLの基本設定を、後半ではデザインの最適化から収益化までのノウハウを詳しく説明します。
サポートの活用方法やトラブル対策も網羅していますので、安心してブログ作りを始められます。
ぜひ最後までご覧いただき、あなたらしいブログ作りにお役立てください。
SWELLブログ作成の全体
WordPressでブログを始めるためには、主に4つの要素が必要になります。
まずはレンタルサーバーとドメインの取得から始まり、WordPressのインストール、そしてテーマの設定という流れで進めていきます。
この記事では初心者の方でも迷わないよう、一つ一つの手順を詳しく解説していきます。
SWELLを使ったブログ作りでは、デザインの知識がなくても洗練された見た目のサイトを作ることができます。
必要な費用と準備するもの
ブログ開設に必要な費用は、主に2つの項目に分かれています。
ブログ開設費用
- レンタルサーバー(おすすめはConoHa WING)
- WordPressテーマ(おすすめはSWELL)
まずレンタルサーバーのConoHa WINGが月額990円からとなります。
次にSWELLテーマは一括で17,600円の購入費用がかかります。
以下に必要なものと費用の詳細をまとめました。
おすすめブログ開設費用
- レンタルサーバー:ConoHa WING(月額990円〜)
- 独自ドメイン:2つ無料(ConoHa WINGに含まれる)
- WordPress:無料(ConoHa WING内で設定)
- WordPressテーマ:SWELL(17,600円/買い切り)
初期費用は約18,000円ちょっと、その後は月額990円の維持費のみで運営が可能です。
SWELLテーマの特徴と選ぶべき理由
SWELLは2019年にリリースされた比較的新しいWordPressテーマですが、多くのブロガーから支持されている理由があります。
最大の特徴は、専門知識がなくても本格的なデザインができる点です。
HTMLやCSSの知識がなくても、テーマ独自の機能だけで美しいサイトを直感的に作り上げられます。
プラグインの導入が最小限で済むため、サイトの表示速度への影響も少なくなります。
さらに以下のような利点があります。
- ブロックエディタへの完全対応
- 表示速度の速さ
- 他テーマからの乗り換えが容易(サポートあり)
- 充実したサポートフォーラム
- 買い切り型で追加費用なし
- 複数ブログに利用可能
作業の流れと所要時間
WordPressブログの開設から公開までの作業は、以下の流れで進めていきます。
- サーバー契約とドメイン取得(30分)
- WordPressのインストール(15分)
- SWELLの購入とインストール(30分)
- 初期設定とカスタマイズ(2~3時間)
- 必要なページの作成(1~2時間)
全体で半日から1日程度の作業時間を見込んでおくと良いでしょう。
ただし、これはあくまで最低限の設定を行う場合の目安です。
自分の求めるサイトの完成度を高めるには、デザインの微調整や記事の執筆など、さらに時間をかける必要があります。
STEP1:ブログ開設の土台作り
ブログ運営を成功させるための第一歩は、信頼性の高いレンタルサーバーを選ぶことから始まります。
ConoHa WINGは、高速な表示速度と安定した運用環境を兼ね備え、初心者にも使いやすい管理画面が特徴のレンタルサーバーです。
また、WordPressの簡単インストール機能を備えており、専門知識がなくてもスムーズにブログを開設できます。
このセクションでは、ConoHa WINGでのサーバー契約からWordPressのインストールまで、具体的な手順を解説していきます。
参考記事:
WordPressブログの作り方【初心者が4ステップで開設する方法】
ConoHa WINGでサーバーを契約する手順
レンタルサーバーの契約は少し複雑に感じるかもしれませんが、順を追って進めていけば問題ありません。
まずは無料お試し期間を活用して、サーバーの使い心地を確認することができます。
また、契約プランの選択やドメインの取得など、重要なポイントについても詳しく説明していきましょう。
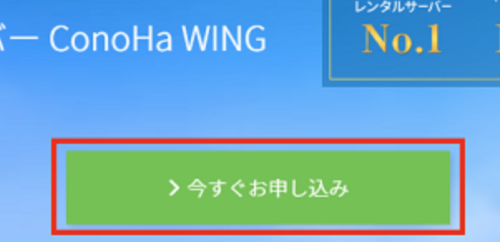
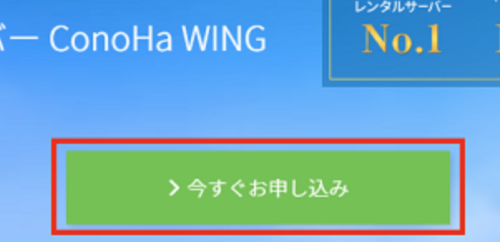
まず下記ボタンより、ConoHa WINGのサイトをご覧ください。👇
①:アカウント登録
※お申込みボタンをクリック


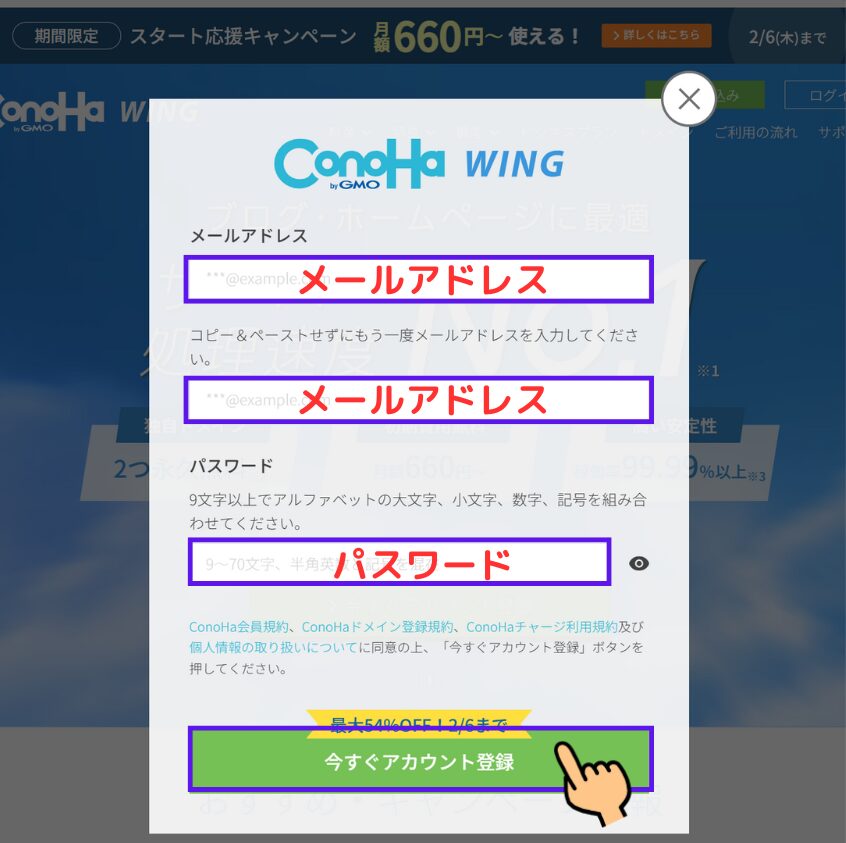
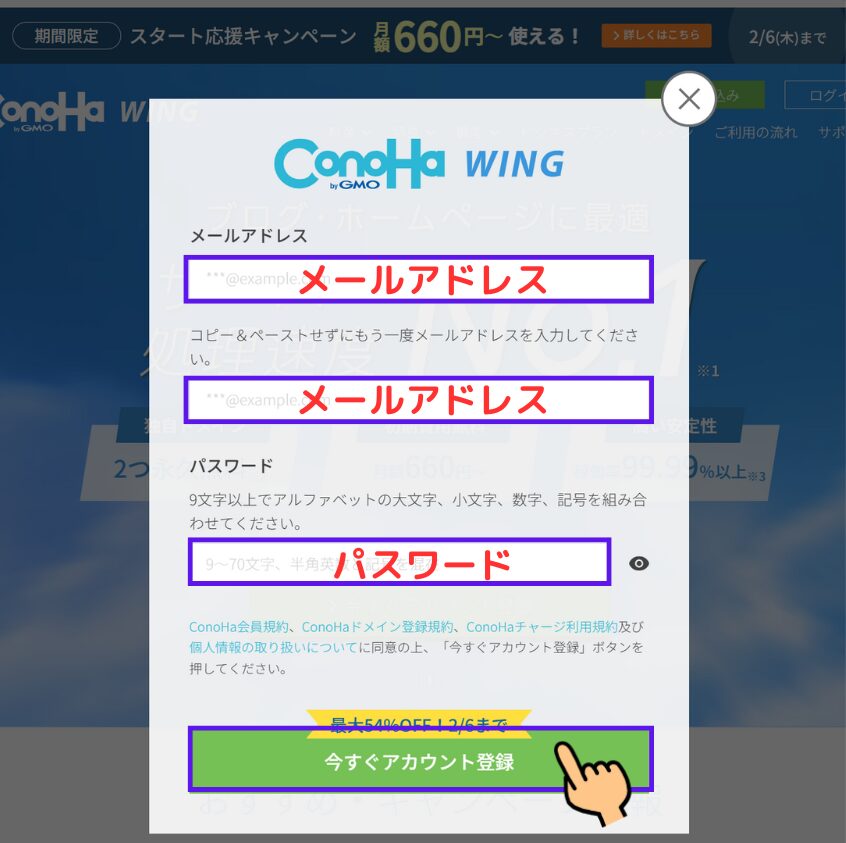
②:メールアドレス・パスワード決定


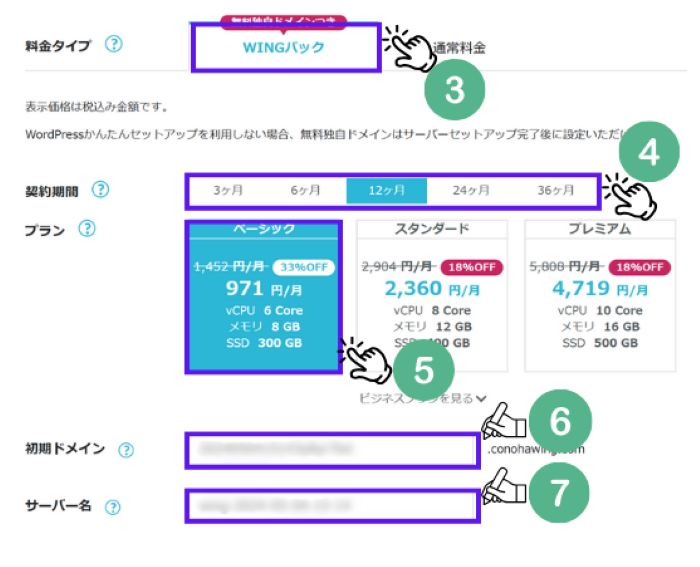
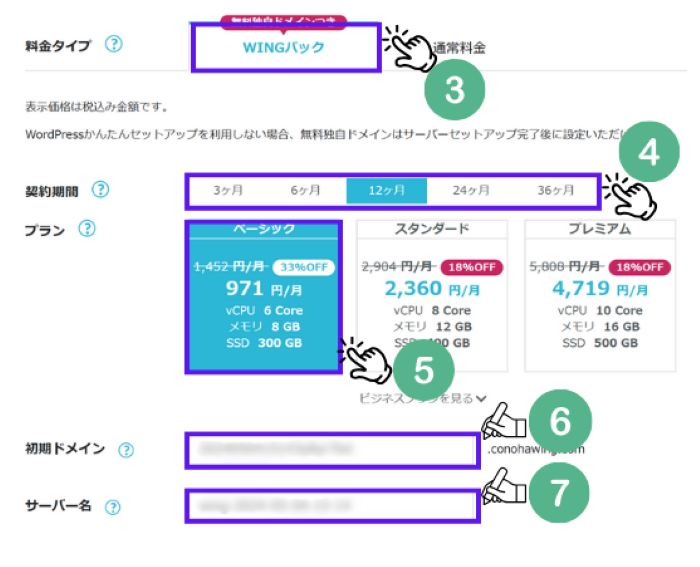
③:料金タイプ選択


料金タイプはお得な「WINGパック」がおすすめです。
なぜなら本来有料の独自ドメインが2つまで永久無料だからです。
④:契約期間を選択
契約期間は3ヶ月、6ヶ月、12ヶ月、24ヶ月、36ヶ月の中から選択します。
契約期間が長期であるほど割引率が大きいです。
私は12ヶ月にしています。
⑤:プランを選択
プランは「ベーシック」「スタンダート」「プレミアム」から選べます。
初めてのブログでは「ベーシック」でよいと思います。
⑥:初期ドメイン設定
任意の文字または初期状態のままでもいいです。
私は特に変更の必要はないと考えます。
⑦:サーバー名
こちらも任意の文字またさ初期状態のまま変更の必要はありません。
無料お試し期間の活用方法
「WINGパック」の無料お試し期間は、申し込み月の翌月から契約期間が開始されるため、申し込み月の料金が最大で31日間無料になります。
急ぎでなければ月の初めに契約するとお得です。


この期間中にWordPressをインストールして、実際の使用感を確認することができます。
特に重要なのが、サーバーの応答速度やサポート対応の確認です。
お試し期間中に管理画面の操作に慣れておくことで、本契約後もスムーズにブログ運営を始められます。
契約プラン選びのポイント
ConoHa WINGには以下の3つの料金プランが用意されています。
- ベーシック:月額990円(年払い)
- スタンダード:月額1,628円(年払い)
- プレミアム:月額2,618円(年払い)
個人ブログの運営であれば、以下の理由からベーシックプランがおすすめです。
- 無料独自ドメインが2つまで取得可能
- 常時SSL対応
- マルチドメイン対応
- WordPress簡単インストール機能搭載



現在、キャンペーンを実施していて、さらにお得になっています!
ドメイン取得と設定方法
独自ドメインの取得は、ブログのブランディングにおいて重要な要素です。
「WINGパック」では、サーバー契約時に無料で2つの独自ドメインを取得できます。
ドメイン名は以下のポイントを考慮して選びましょう。
- 覚えやすく、シンプルな名前
- ブログの内容を反映したキーワード
- 半角英数字とハイフンのみを使用
- 3文字以上63文字以下
WordPressのインストール手順
ドメインの準備が整ったら、次はWordPressをインストールします。
ConoHa WINGの管理画面から簡単にインストールができ、初期設定項目も確認しながら進められます。
簡単インストール機能の使い方
ConoHa WINGの管理画面から「WordPress簡単インストール」を選択します。
以下の手順で進めていきます。
- サイドメニューから「WordPress簡単インストール」を選択
- インストール先のドメインを選択
- 必要情報を入力(サイト名、管理者ユーザー名、パスワード)
- インストール開始


- WordPressかんたんセットアップ:
「利用する」を選択 - セットアップ方法:
新規の場合は「新規インストール」を選択。
他社でサーバー契約をしていた方は、「他社サーバーからの移行」を選択 - 独自ドメイン設定:
左側に好みの文字列を入力。ドメイン末尾は「.com」が定番です。
ほか「.jp」「.net」「.org」なども定番。
すでに存在する文字列は使えません。 - 作成サイト名:
ブログ名を入力。後から変更可能。(要メモ保管) - WordPressユーザー名:
管理画面ログイン用のユーザーネーム入力(要メモ保管) - WordPressパスワード:
管理画面ログイン用のパスワード入力(要メモ保管)


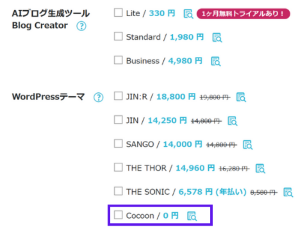
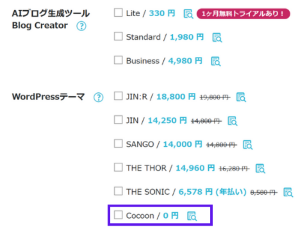
WordPressテーマを選択:
- WordPressテーマをSWELLにする場合、無料の「Cocoon」を選択。
- 入力が完了したら、右上の「次へ」をクリック
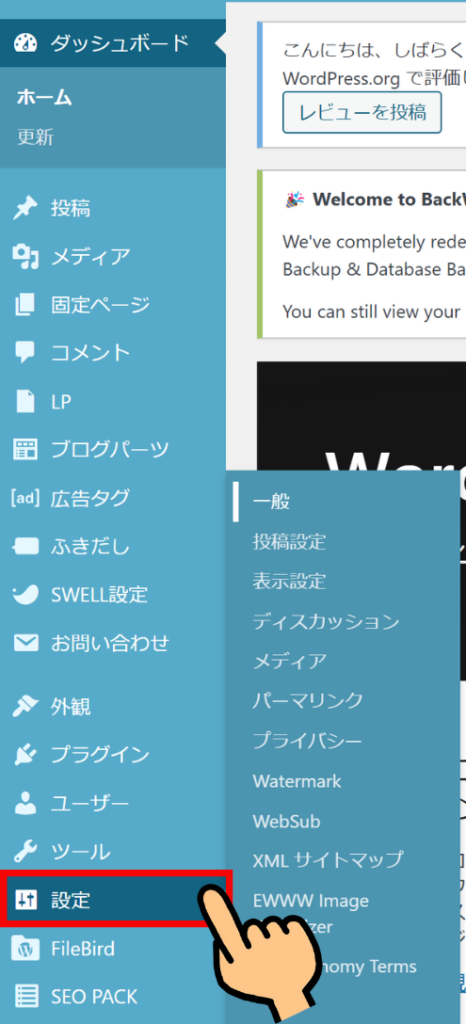
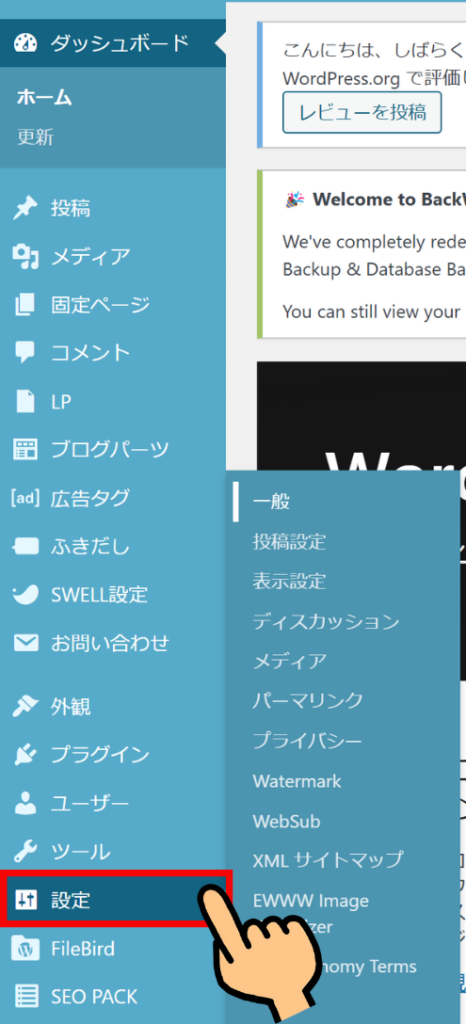
初期設定で確認すべき項目
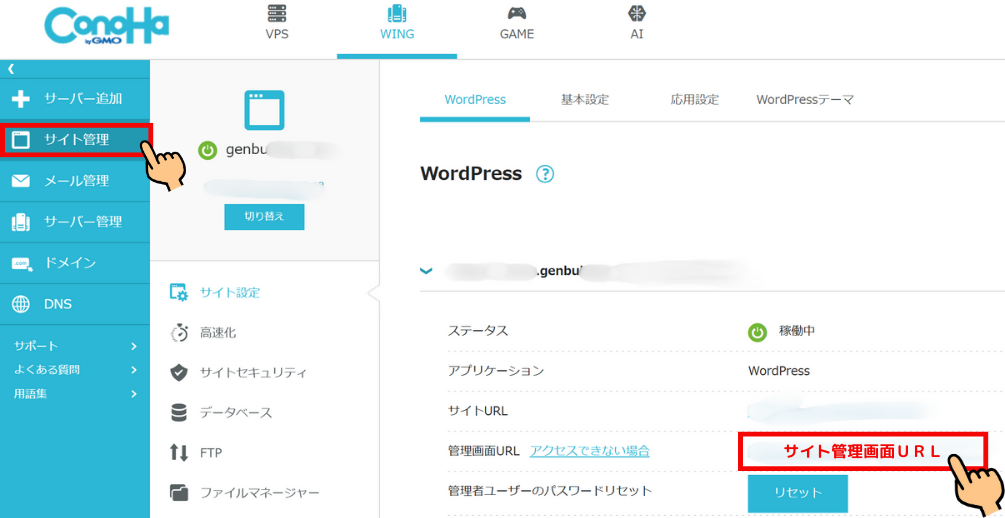
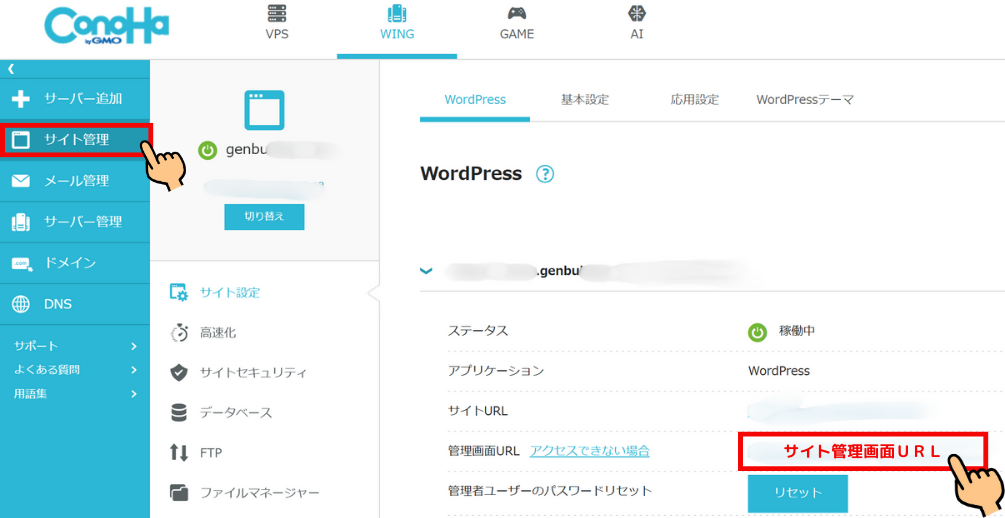
①:管理画面からWordPressにアクセスしましょう


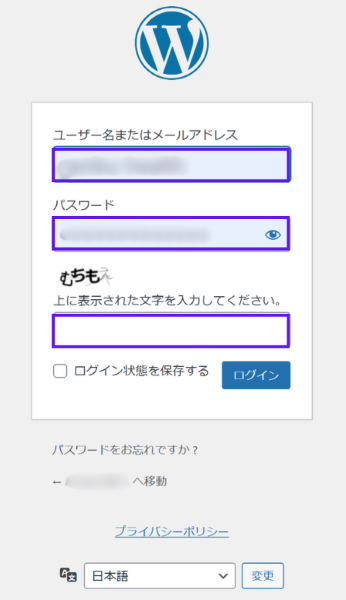
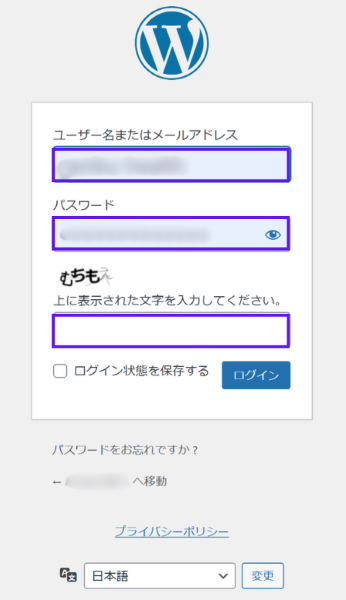
②:WordPressにログインしてください


③:WordPressのインストールが完了したら、以下の初期設定を行います


- 一般設定:サイトタイトル、キャッチフレーズの確認
- パーマリンク設定:URLの構造を「投稿名」に変更
- 投稿設定:投稿者やカテゴリーの基本設定
- コメント設定:スパム対策の設定
- 表示設定:フロントページの表示方法を選択
これらの設定を適切に行うことで、スムーズなブログ運営の基盤を整えることができます。
STEP2:SWELLの導入とセットアップ
WordPressのインストールが完了したら、次はSWELLテーマの導入作業に移ります。
SWELLは直感的な操作性と高い機能性を備えた有料テーマで、購入から導入までの手順をしっかり押さえることで、スムーズにブログ作成を進められます。
まずは購入から始めて、最後は必須プラグインの導入まで、順を追って解説していきます。
SWELLの購入からインストールまで
SWELLの導入では、購入、会員登録、インストールという3つの重要なステップがあります。
それぞれの作業を丁寧に進めることで、アップデートやサポートなどの便利な機能を最大限活用できるようになります。
ここからは各作業の具体的な手順を見ていきましょう。
公式サイトでの購入手順
SWELLの購入は、必ず公式サイトから行う必要があります。
購入手順は以下の通りです。
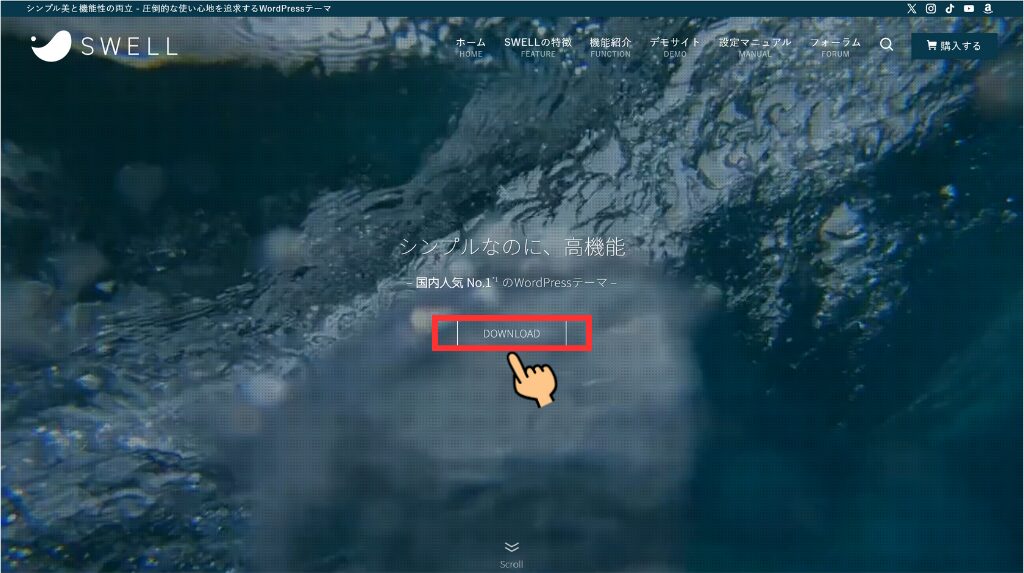
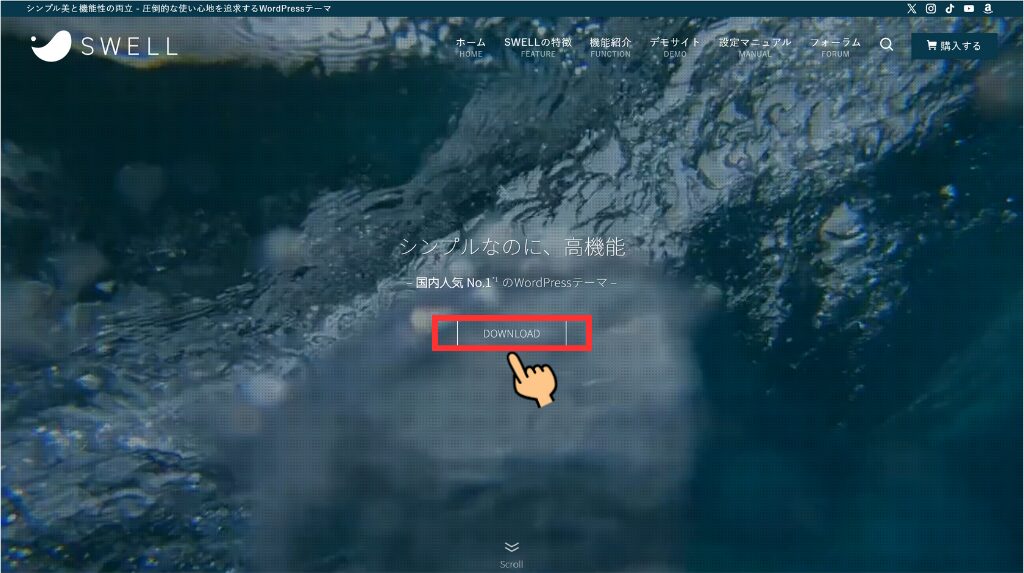
- SWELL公式サイトにアクセス
- トップページ右上の「購入する」をクリック
- 利用規約を確認し同意にチェック&購入
- クレジットカード情報を入力
- 「支払う」をクリックして決済完了
①:SWELL公式サイトにアクセス
こちらから👇
②:トップページ右上の「購入する」をクリック


③:利用規約を確認し同意にチェック&購入


④:クレジットカード情報を入力


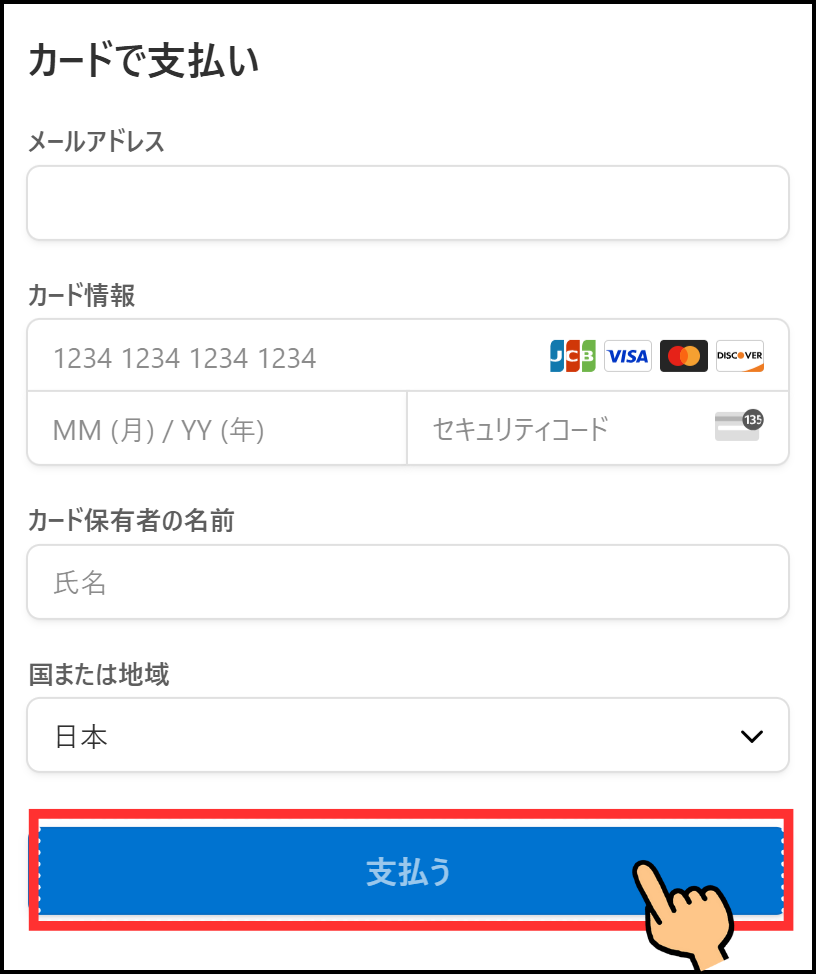
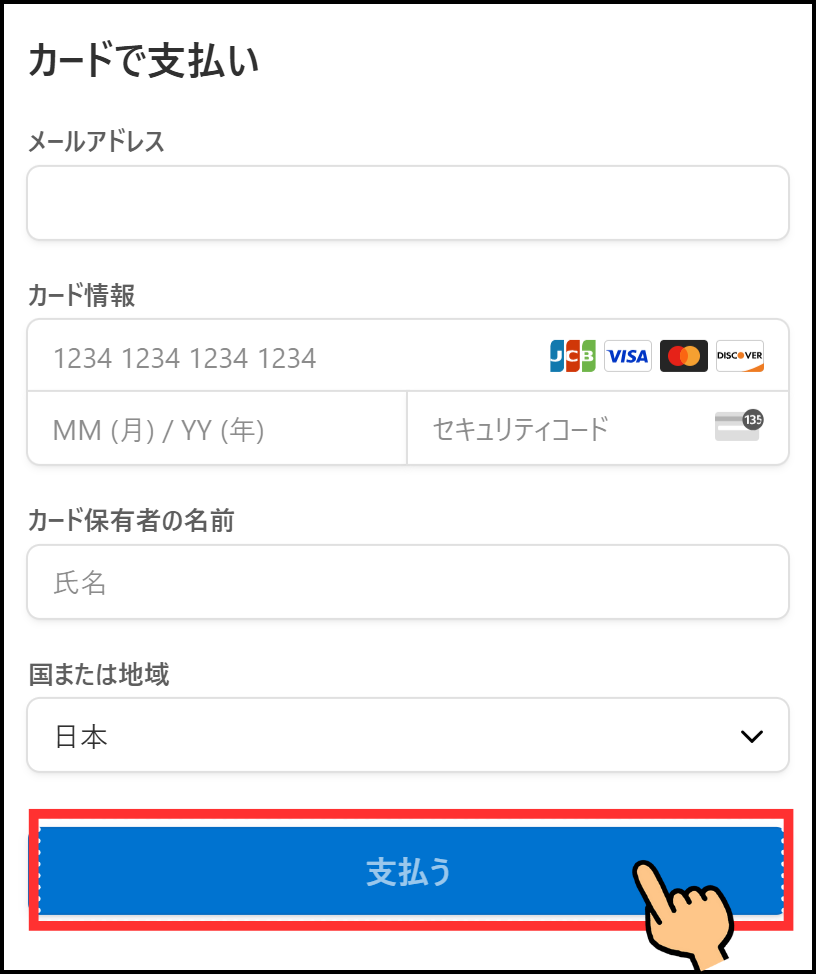
⑤:「支払う」をクリックして決済完了


会員登録の方法
購入完了後、必ずSWELL会員サイト「SWELLERS’」への登録を行います。
「SWELLERS’」はこちらから👇
会員登録の手順は以下の通りです。
①:SWELLERS会員サイトにアクセス


「会員登録はこちらから」をクリック
②:必要事項を入力


ユーザー名(半角英数字)
メールアドレス(購入時と同じもの)
パスワード(任意)
③:利用規約に同意してアカウント作成


※:この登録により、テーマのアップデートやサポートフォーラムの利用が可能になります。
テーマのインストール手順
SWELLERS会員サイトにログインし、以下の手順でインストールを進めます。
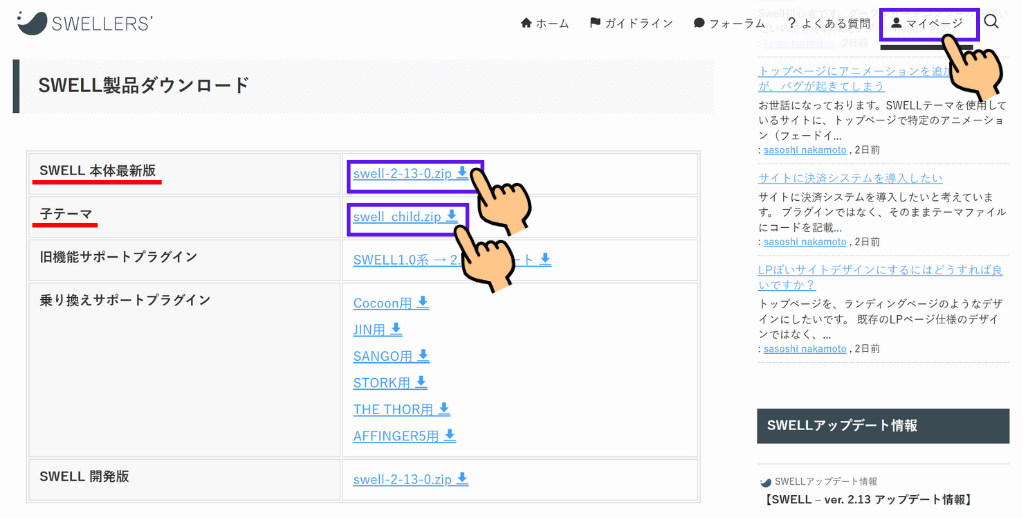
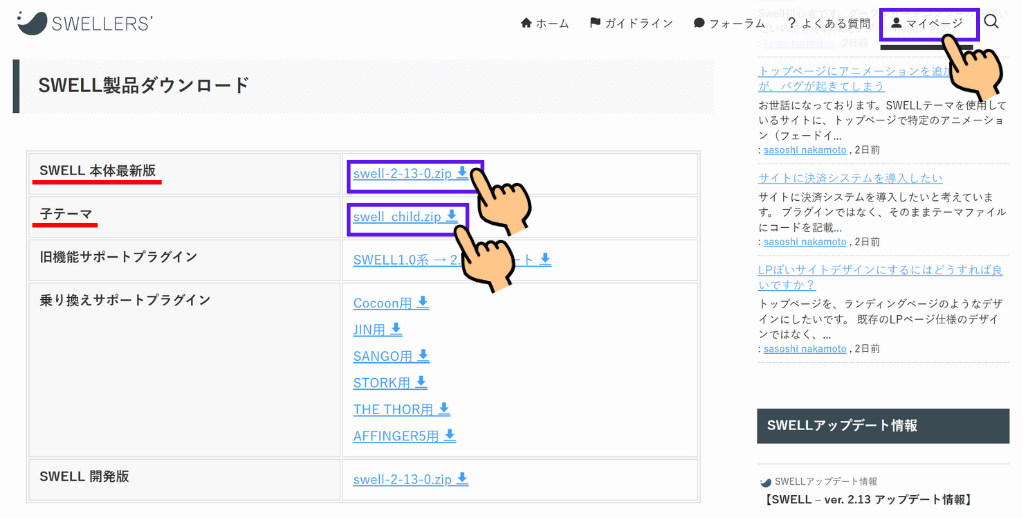
①:テーマファイルのダウンロード
・親テーマ(SWELL本体)
・子テーマ(カスタマイズ用)


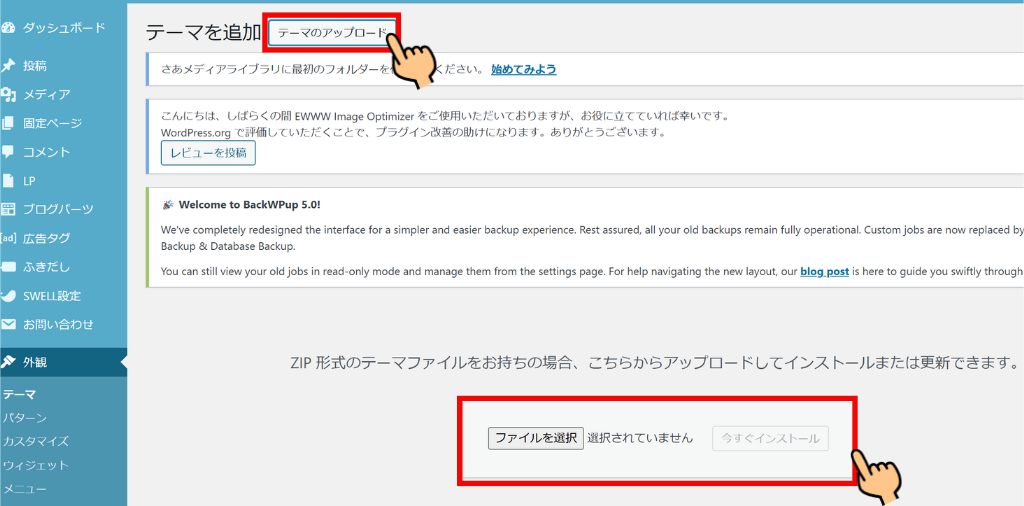
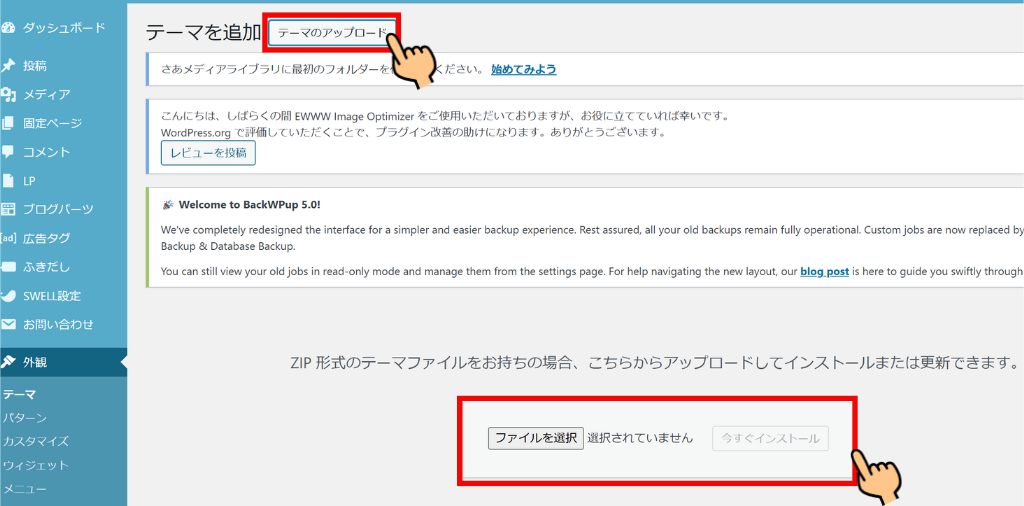
②:WordPressへのアップロード




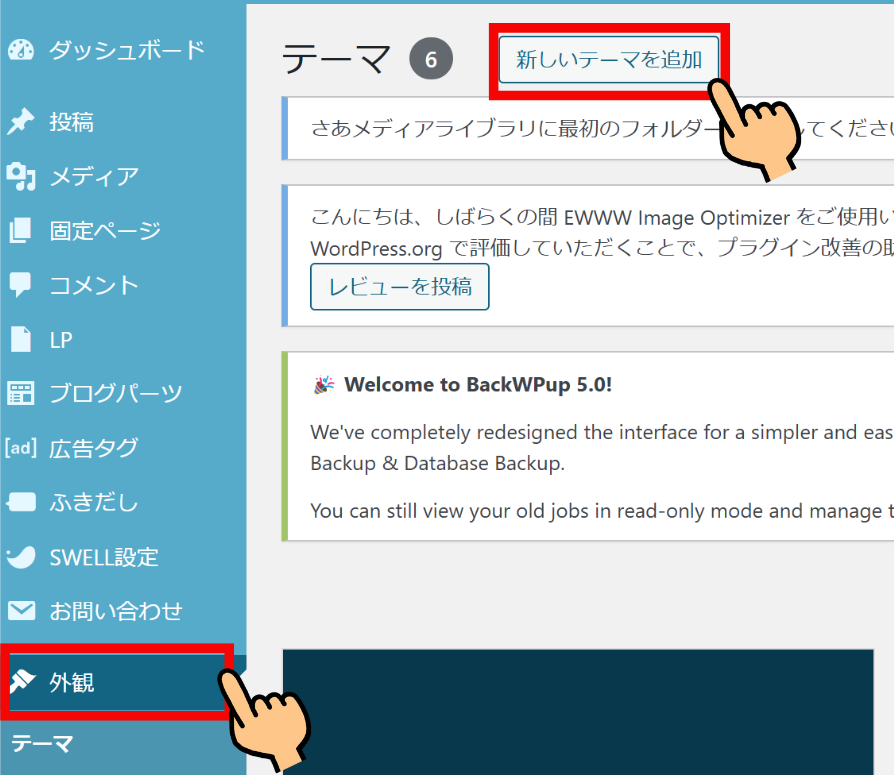
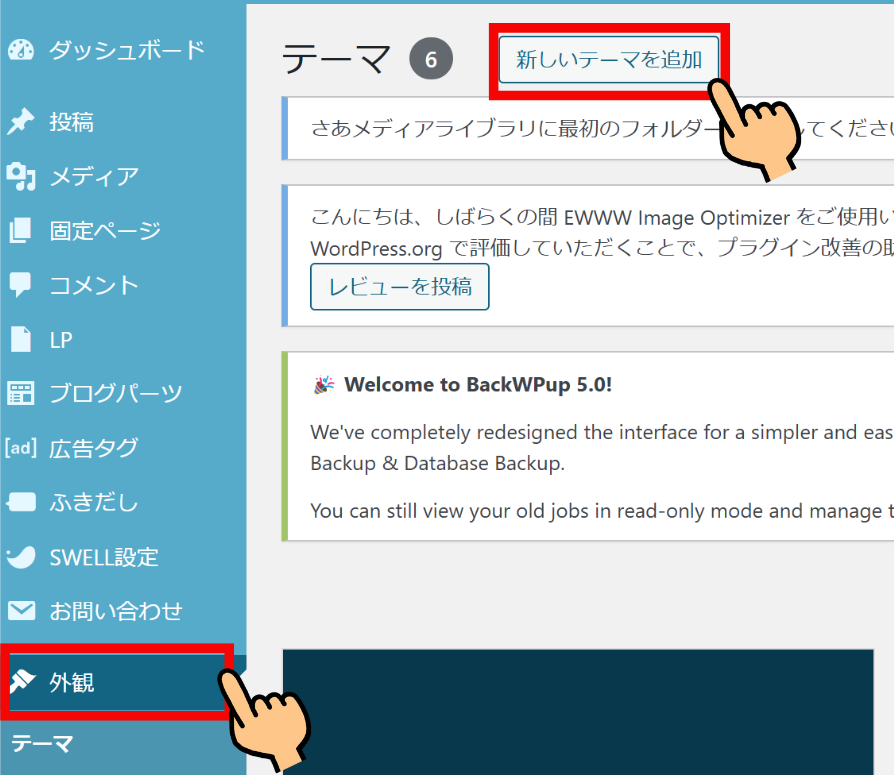
・「外観」→「テーマ」→「新規追加」
・「テーマのアップロード」から親テーマを選択
・同じ手順で子テーマもアップロード
※ダウンロードしたZIPファイルは解凍せずにそのままアップロードします。
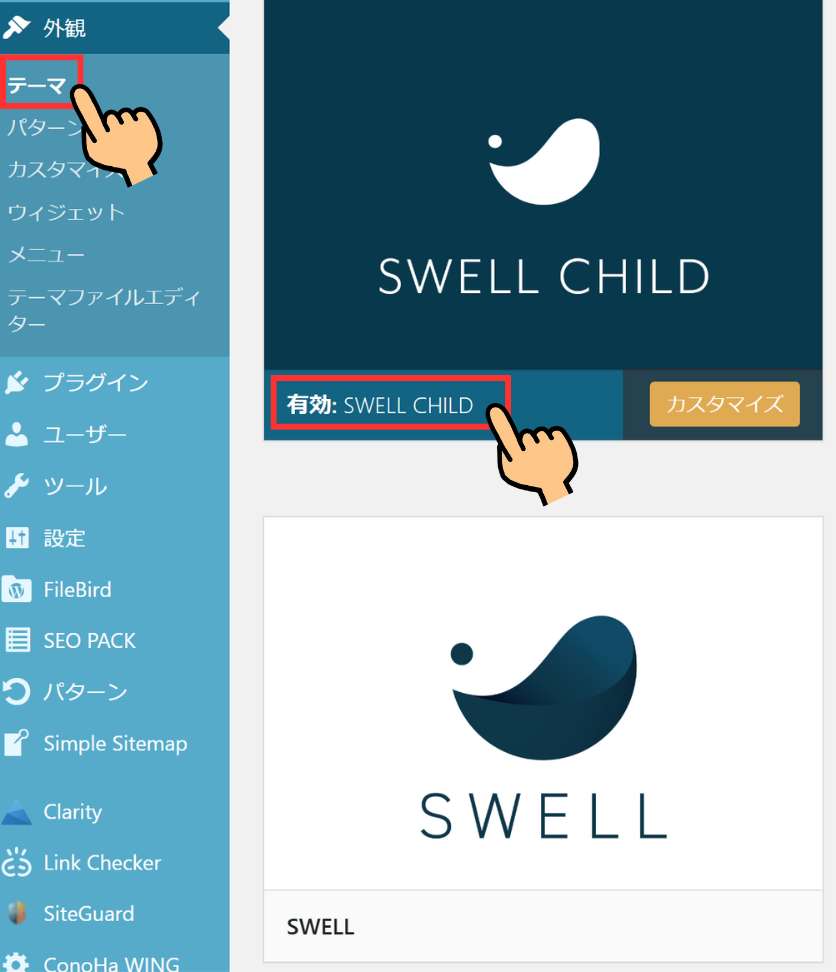
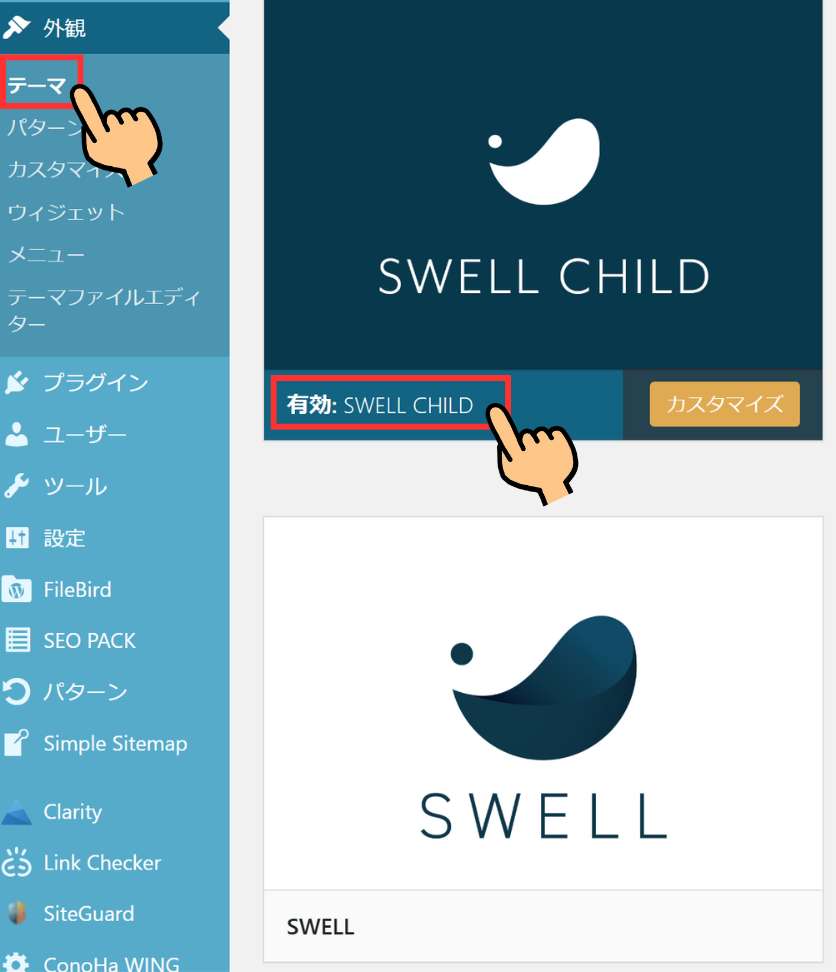
③:テーマの有効化


・子テーマを有効化(重要)
※親テーマを有効化してしまうと、テーマ更新時にデザインが壊れてしまう可能性があります。
重要な初期設定項目
SWELLのインストールが完了したら、ブログを快適に運営するための初期設定を行います。
ここでは特に重要な3つの設定について、順を追って説明していきます。
ユーザー認証の設定
SWELLは2021年11月以降、テーマの更新にユーザー認証が必要になりました。
認証手順は以下の通りです。
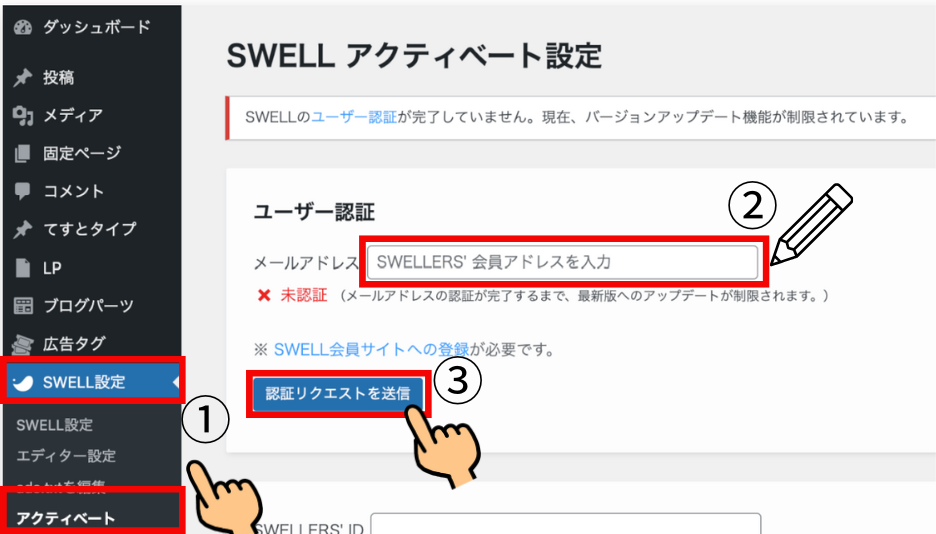
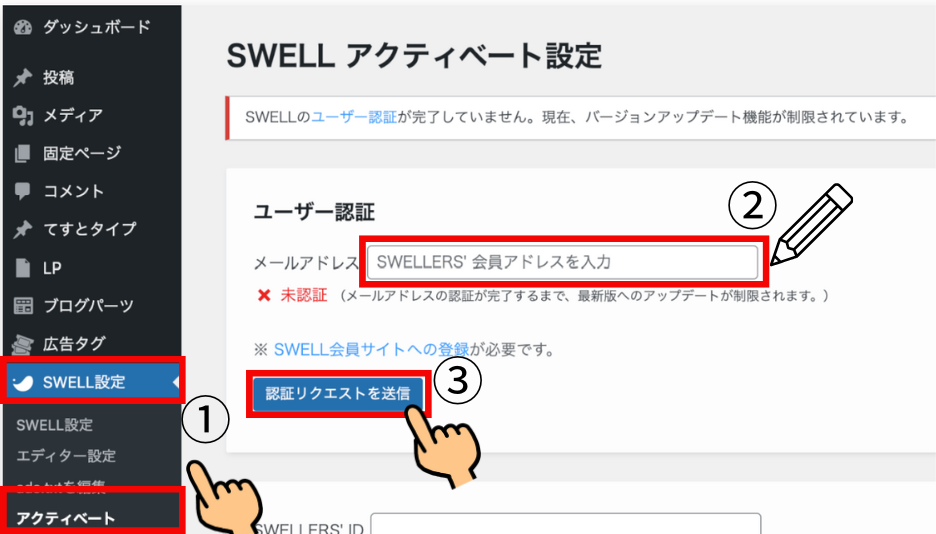
①:管理画面の「SWELL設定」→「アクティベート」へ移動
②:SWELLERSに登録したメールアドレスを入力


③:「認証リクエストを送信」をクリック
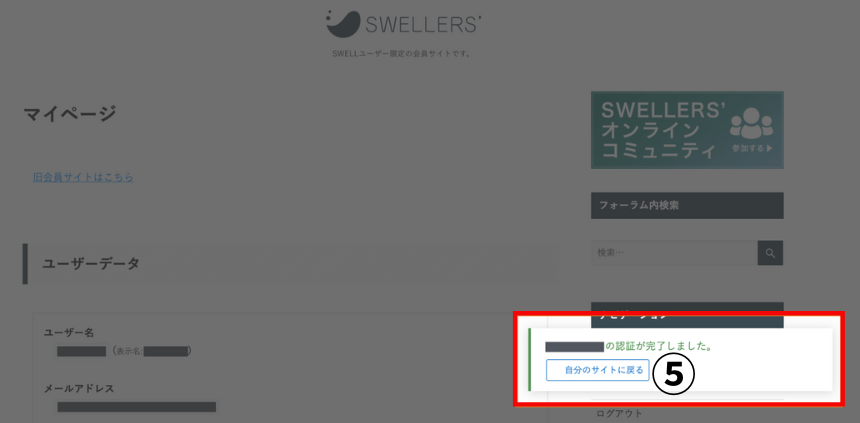
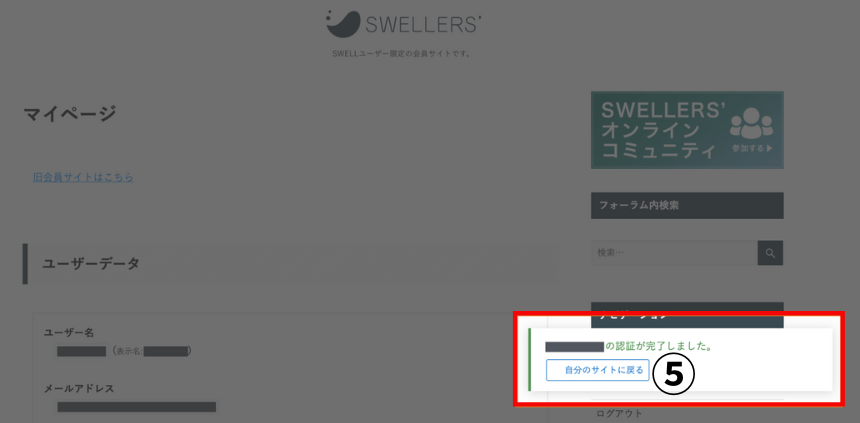
④:届いたメールの承認用URLをクリック


⑤:アクティベートを完了


この設定を行わないとテーマの更新ができないため、必ず実施しましょう。
基本デザインの調整
SWELLの基本的なデザイン設定には以下の項目があります。


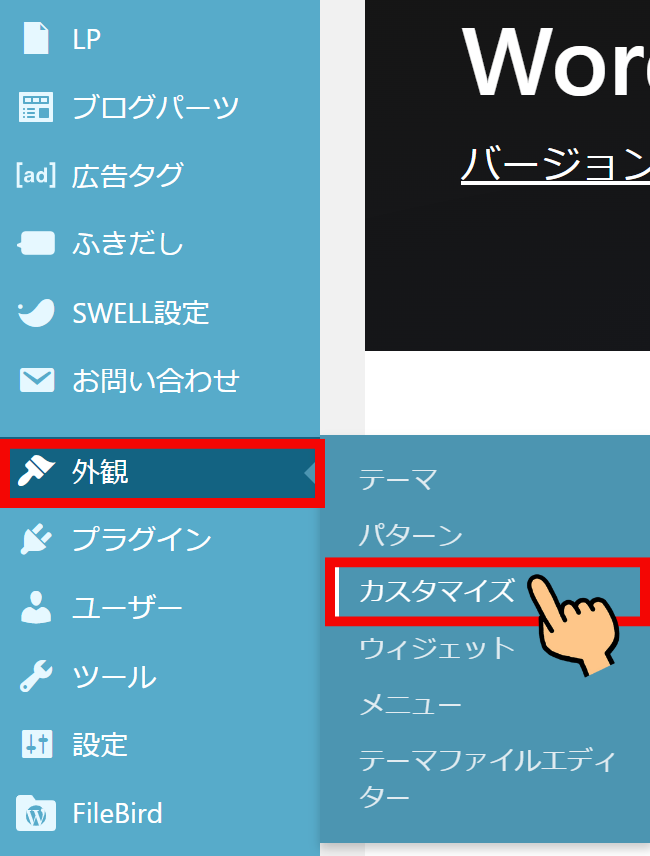
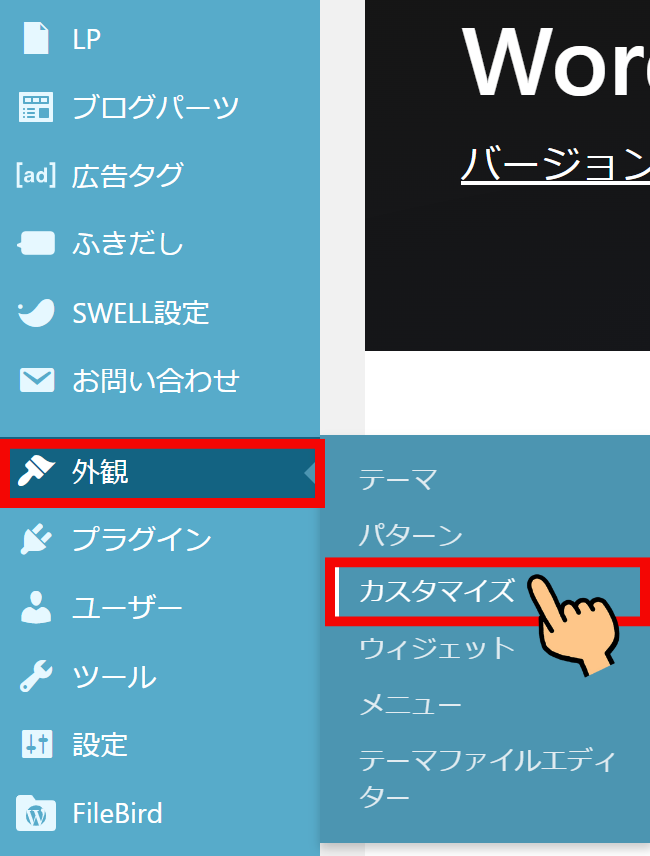
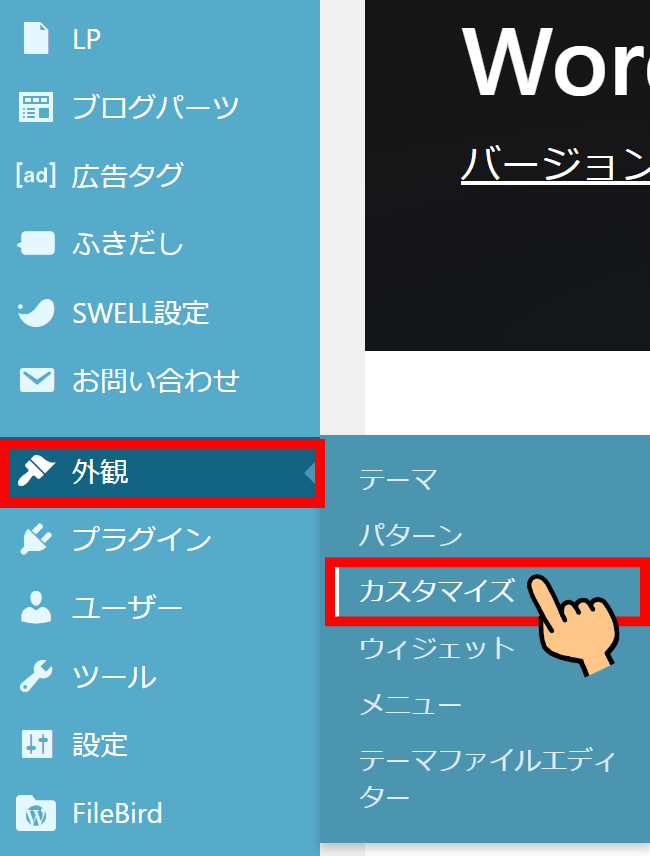
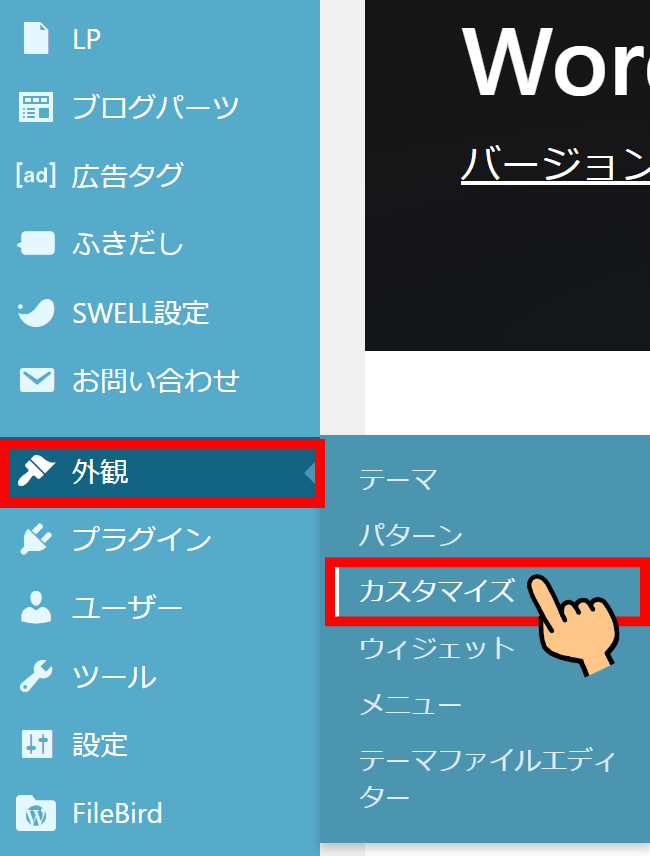
それぞれの項目は「外観」→「カスタマイズ」から設定可能です。


- サイト全体の色調設定:
・メインカラー
・テキストカラー
・リンクカラー
・背景色 - フォント設定:
・フォントの種類
・文字サイズ行間 - ヘッダーデザイン:
・ロゴ配置
・メニュー表示
・スマホ表示設定
必須プラグインの導入
SWELLで効率的にブログを運営するために、以下のプラグインの導入を推奨します。
基本的な機能強化:
- WP Multibyte Patch(日本語入力用)
- WP Revisions Control(リビジョン管理)
セキュリティ対策:
- Wordfence Security(セキュリティ強化)
- WebSub/PubSubHubbub(更新通知)
SEO対策:
- SEO SIMPLE PACK(SEO最適化)
- Google XML Sitemaps(サイトマップ生成)
バックアップ:
- BackWPup(自動バックアップ)


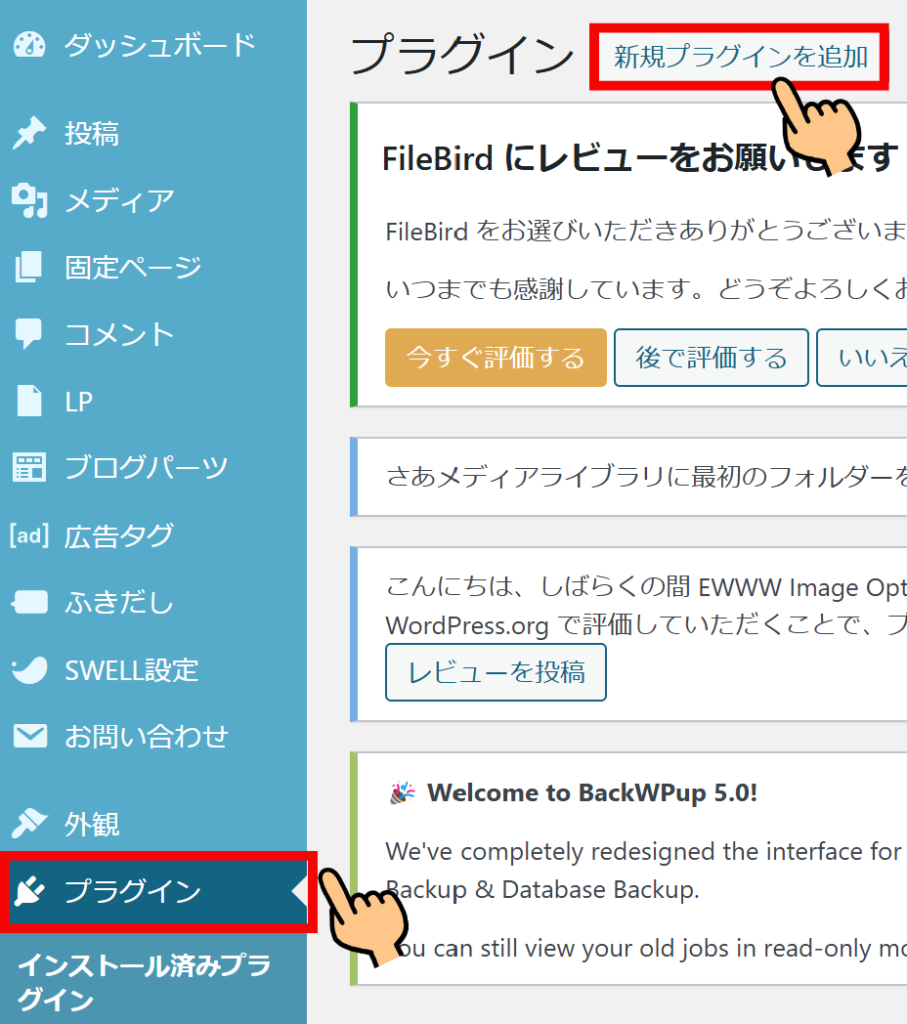
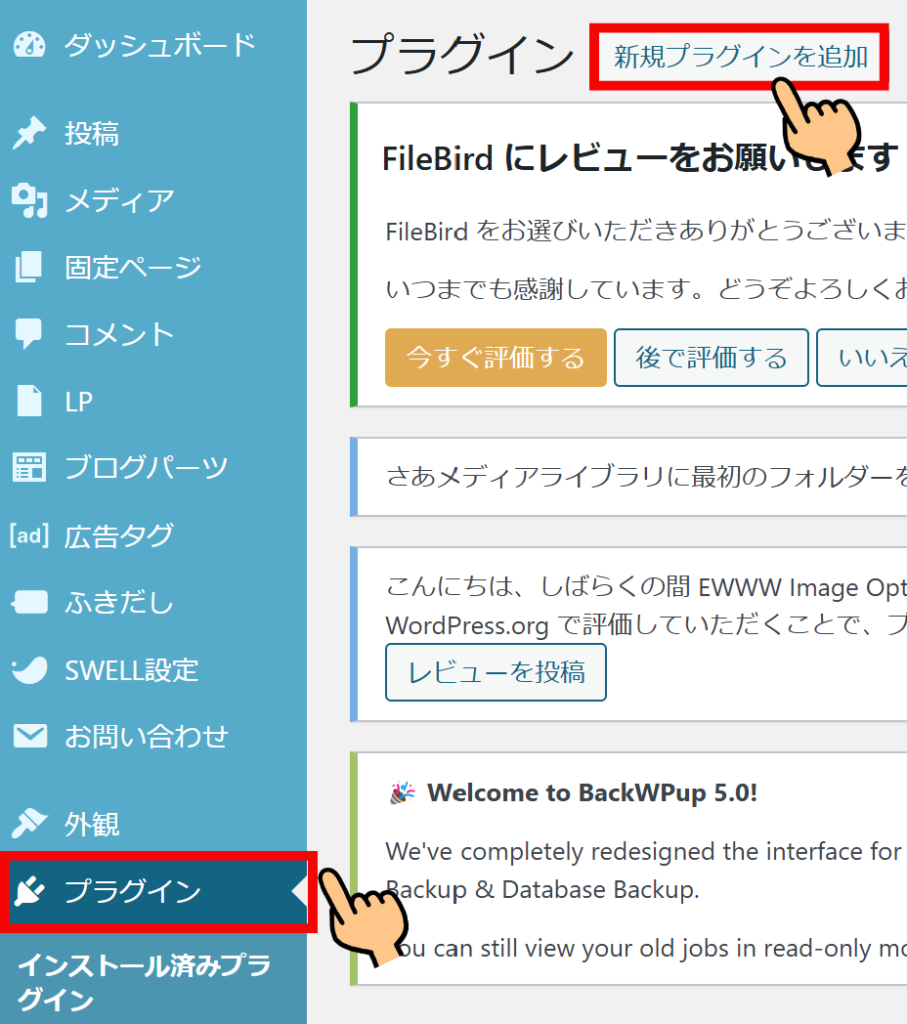
これらのプラグインは「プラグイン」→「新規プラグインを追加」から検索してインストールできます。
STEP3:トップページのデザイン設定
ヘッダーはブログの最上部に表示される重要な要素です。
ロゴやメニューを適切に配置することで、サイトの見やすさと使いやすさが大きく向上します。
まずは基本的な設定手順を確認しましょう。
ヘッダーとメニューの作成
ヘッダーはブログの最上部に表示される重要な要素です。
ロゴやメニューを適切に配置することで、サイトの見やすさと使いやすさが大きく向上します。
まずは基本的な設定手順を確認しましょう。


ロゴ設置とデザイン調整
ヘッダーロゴの設定は「外観」→「カスタマイズ」→「ヘッダー」から行います。


推奨される画像サイズ:
- PC表示用:600×135px程度
- スマホ表示用:300×67px程度
- 形式:PNG(透過対応)またはJPG
設定のポイント:
- 画像の表示サイズはデバイスごとに調整可能
- レイアウトは4パターンから選択
- 背景色や文字色も自由にカスタマイズ
- スマホ表示時の見え方も必ず確認
メニュー項目の設定方法
メニューの作成は「外観」→「メニュー」から行います。
設定の流れ:
- 新規メニューの作成
- メニュー名の入力
- 「グローバルナビ」にチェック
- カテゴリーや固定ページを追加
- 順序の入れ替えやサブメニュー化
メニュー項目は5〜7個程度に抑えることで、見やすさと使いやすさが向上します。
メインビジュアルの設定
メインビジュアルは、ヘッダー下に配置される大きな画像エリアです。
ブログの世界観を表現する重要な要素となるため、しっかりと作り込んでいきましょう。
画像サイズと配置のコツ
メインビジュアルの設定は「外観」→「カスタマイズ」→「トップページ」から行います。
画像サイズの基準:
- 推奨サイズ:1600×520px程度
- アスペクト比:16:9または16:5
- 解像度:72dpi以上
配置のポイント:
- 画像の中心部分に重要な要素を配置
- スマホ表示時のトリミングを考慮
- テキストオーバーレイの可読性を確保
- 季節感や更新頻度を意識
効果的なレイアウト例
メインビジュアルは以下の3パターンが効果的です。
- シンプルな1枚画像
・ブログのテーマに合った印象的な写真
・ロゴやキャッチコピーを重ねて表示 - スライドショー
・3〜5枚程度の画像をローテーション
・各画像に適切な表示時間を設定 - 画像+テキスト
・左右や上下で画像とテキストを分割
・コンテンツの特徴を簡潔に説明”
サイドバーのカスタマイズ
サイドバーは記事以外の情報を効果的に表示できる重要なスペースです。
ここでは読者にとって有用な情報を適切に配置していきましょう。
おすすめのウィジェット設定
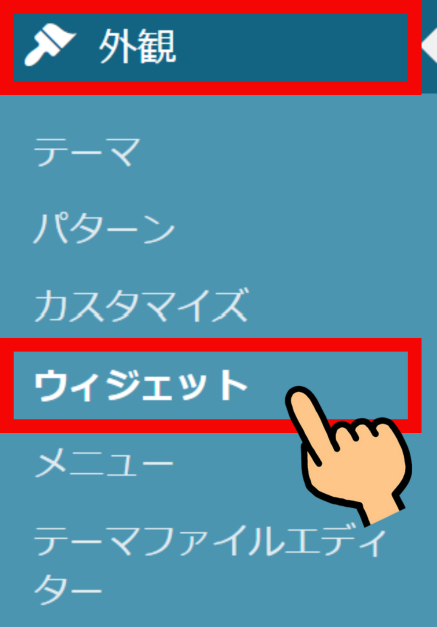
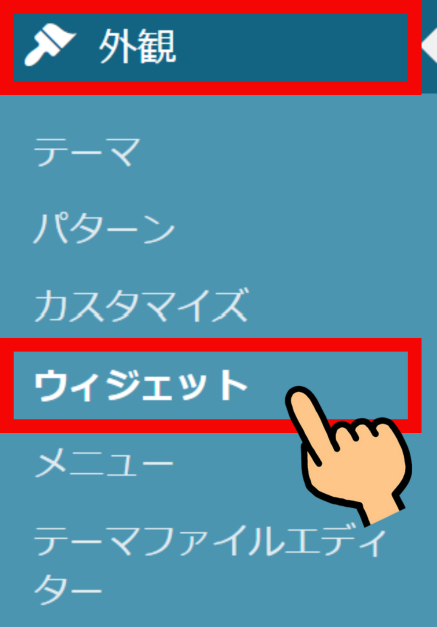
サイドバーの設定は「外観」→「ウィジェット」から行います。


効果的なウィジェットの組み合わせ
- 上部エリア
・プロフィール(最重要)
・検索フォーム
・カテゴリー一覧 - 中部エリア
・人気記事
・新着記事
・おすすめ記事 - 下部エリア
・SNSフォロー
・アーカイブタグ
・クラウド
プロフィール欄の作り方
プロフィール欄は信頼性を高める重要な要素です。
効果的なプロフィールの構成
- 基本情報
・アイコン画像(理想は実写)
・名前(ニックネーム可)
・肩書きや資格 - 自己紹介文
・経歴や実績を簡潔に
・専門分野や得意分野
・ブログを始めた理由 - コンタクト情報
・SNSアカウント
・メールフォーム
・その他の連絡手段
参考記事:
【実例付き】初心者でもできる!魅力的なブログプロフィールの書き方7つのポイント
STEP4:記事作成環境の整備
ブログ運営で最も重要なのは、読みやすく魅力的な記事を効率的に作成できる環境です。
SWELLには、記事の見やすさを高める機能が豊富に搭載されており、設定次第で読者に好まれるデザインを実現できます。
さらに、アフィリエイト広告の管理機能も充実しているため、収益化を見据えた記事作成が可能になります。
ここでは、具体的な設定方法とおすすめの活用法を解説していきます。
投稿ページのデザイン設定
記事を書き始める前に、投稿ページの基本的なデザイン設定を整えておくことが重要です。
SWELLの投稿ページは、管理画面の「カスタマイズ」から「投稿・固定ページ」を開き、様々な設定が可能です。


特に重要なのが見出しデザインと文字サイズの調整で、これらの設定が読者の印象を大きく左右します。
見出しデザインの選び方
SWELLでは、H2からH4までの見出しデザインを個別にカスタマイズできます。
デザインは「シンプル」「ボックス」「上下ボーダー」「ストライプ背景」など、複数のパターンから選択可能です。
サイトの雰囲気に合わせて選びましょう。
基本的な設定手順:
- 管理画面から
「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を選択 - 「見出しのデザイン設定」から各見出しのスタイルを選択
- カラーやボーダーの有無などを調整
- プレビューで実際の表示を確認
文字サイズと行間の調整
読みやすい記事には、適切な文字サイズと行間の設定が欠かせません。
SWELLでは、PCとスマートフォンそれぞれで最適な設定が可能です。
推奨される設定値:
- 本文の文字サイズ:PC 16px、スマートフォン 15px
- 行間:1.8〜2.0
- 段落間:1.5em程度
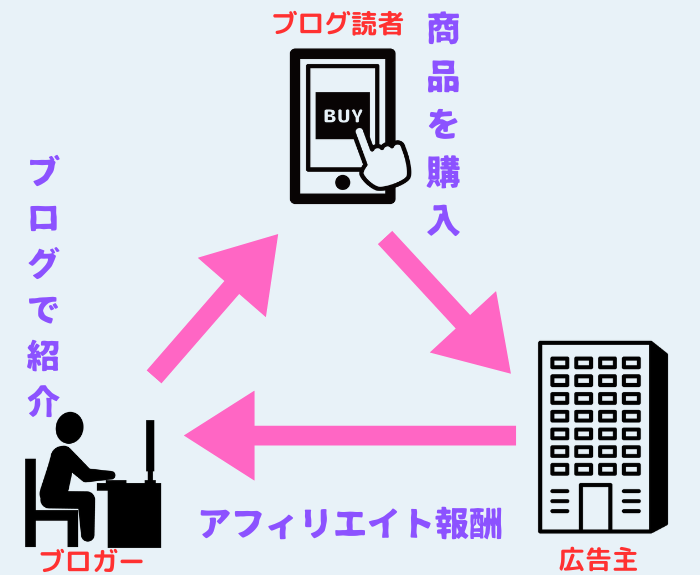
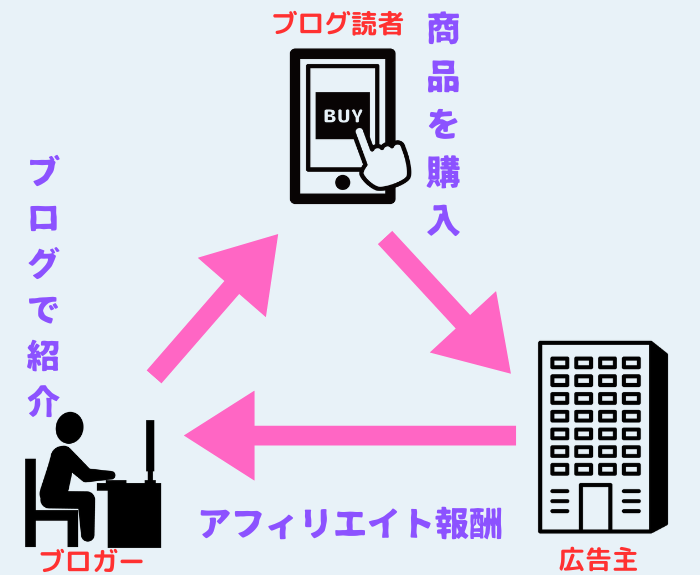
アフィリエイト広告の設置方法


SWELLには広告管理機能が標準搭載されており、効率的なアフィリエイト運用が可能です。
記事内の広告配置やデザイン調整も直感的に行えるため、収益化を目指す方に特におすすめです。
広告タグの効果的な配置
広告の設置場所は、記事の読み進めやすさを損なわないよう慎重に選びましょう。
SWELLでは以下のような広告配置が可能です。
- 記事上部(タイトル下)
- 記事中(任意の位置)
- 記事下部
- サイドバー
- ウィジェットエリア
収益化に向けた設定のコツ
効果的な広告運用のために、以下の点に注意して設定を行いましょう。
- 記事の価値を損なわない適度な広告量
- スマートフォン表示での位置調整
- リンクボタンのデザイン最適化
- クリック率の計測と分析
特にスマートフォンでの表示は重要で、広告が邪魔にならない配置を心がけます。
STEP5:収益化に向けた準備
ブログの基本的な設定が完了したら、いよいよ収益化に向けた準備を始めていきましょう。
SWELLは収益化に必要な機能が標準で組み込まれているため、アフィリエイト広告の設置や管理が非常にスムーズに行えます。
ただし、収益化までには時間がかかるため、最低でも半年から1年程度の運営期間を見据えて、計画的に進めていくことが重要です。
それではアフィリエイト審査の通過方法から、記事の質の向上、具体的な収益計画まで詳しく解説していきます。
アフィリエイト審査通過のコツ
アフィリエイト審査に合格するためには、ブログの信頼性が重要なポイントとなります。
プライバシーポリシーや運営者情報など、基本的なページを必ず設置しましょう。
また記事数は最低でも20記事以上、できれば30記事以上あることが望ましいです。
特に以下の点に気をつけて記事を作成することで、審査通過の確率が高まります。
- 文章の主従関係が明確で読みやすい
- 適切な見出し構成で情報が整理されている
- 誤字脱字や明らかな文法ミスがない
- 画像や表を効果的に使用している
- 参考文献やデータソースを明記している
記事の質を高めるポイント
高品質な記事を作成するためには、SWELLの機能を最大限活用することがポイントです。
記事の構成は、導入→本論→まとめという基本的な流れを意識し、読者が迷子にならないよう配慮します。
| 導入 | タイトル |
|---|---|
| 導入文(リード文) | |
| 本文 | 見出し |
| 文章・画像など | |
| 見出し | |
| 文章・画像など | |
| 見出し | |
| 文章・画像など | |
| まとめ | まとめ |
SWELLには記事の質を高めるための便利な機能が搭載されています。
- 目次機能で記事の全体像を把握しやすく
- ブロックエディタでレイアウトを整える
- 吹き出し機能で説明を分かりやすく
- 表やボックスで情報を整理
- カスタムCSSで独自デザインも可能
これらの機能を使いこなすことで、読者に価値ある情報を効果的に届けられます。
目標設定と収益計画
ブログ収益化には明確な目標設定が不可欠です。
初年度は以下のような段階的な目標設定がおすすめです。
- 月間PV:1,000~2,000
- 記事数:12~30記事
- 収益:0~1,000円
- 月間PV:3,000~5,000
- 記事数:25~50記事
- 収益:1,000~5,000円
- 月間PV:7,000~15,000
- 記事数:60~100記事
- 収益:10,000~30,000円
参考記事:
【失敗したくない!】ブログの書き方のコツを4ステップで解説&テンプレート
この目標を達成するためには、週1~2記事のペースで質の高い記事を継続的に投稿することが重要です。
また、アクセス解析ツールを活用して、読者のニーズや行動を把握し、コンテンツの改善に活かしていきましょう。
よくある疑問とトラブル対策


SWELLの導入や運用において、よくある疑問やトラブルについてQ&A形式で解説していきます。
初心者の方でもスムーズに解決できるよう、具体的な対処方法をまとめました。
また、SWELLには充実したサポート体制があるため、ここで紹介する以外の問題も安心して解決できます。
初期設定でつまずきやすい箇所
- アイキャッチ画像が表示されません。どうすれば良いですか?
-
以下の2点を確認してください。
- 管理画面の「外観」→「カスタマイズ」→「投稿・固定ページ」で「本文の始めにアイキャッチ画像を表示」にチェックが入っているか
- 各記事の編集画面で、アイキャッチ画像が設定されているか
- 記事一覧のレイアウトを変更したいのですが?
-
管理画面の「外観」→「カスタマイズ」→「記事一覧リスト」から、6種類のレイアウトを選択できます。
- カード型(デフォルト)
- リスト型
- ブログ型
- シンプル型
などから好みのスタイルを選べます。
- プロフィール画像が反映されません。
-
以下の手順で設定してください。
- 管理画面の「ユーザー」→「プロフィール」へ
- 「プロフィール画像」の項目で画像をアップロード
- 「プロフィール情報」も忘れずに入力
- 最後に必ず「プロフィールを更新」をクリック
SWELLサポートの活用方法
- SWELLのサポートはどのように受けられますか?
-
主に3つの方法があります。
- SWELLユーザー専用フォーラム(会員登録必須)
- 公式マニュアル
- 公式サイトのFAQページ
- フォーラムではどんな質問ができますか?
-
以下のような質問が可能です。
- テーマの機能や使い方について
- カスタマイズの方法
- 不具合の報告や解決方法
- アップデートに関する質問
※WordPress自体の質問やSWELL以外の内容は対象外です。
- 回答までどのくらい時間がかかりますか?
-
通常1-~営業日程度です。
緊急性の高い不具合については、24時間以内に対応されることも多いです。
アップデート時の注意点
- アップデートの前に必要な準備はありますか?
-
以下の3点を必ず確認してください。
- サイトのバックアップを取る
- 子テーマを使用している場合は、カスタマイズ内容を確認
- ユーザー認証が完了しているか確認
- アップデート後に表示が崩れたのですが、どうすればいい?
-
以下の順で対処してください。
- ブラウザのキャッシュをクリア
- SWELLの管理画面で「キャッシュを削除」
- 改善しない場合は、フォーラムで相談
まとめ:ブログ運営を成功に導くSWELLの活用法
この記事では、WordPressテーマ「SWELL」を使ったブログの作り方について、初心者の方でも実践できるよう段階的に解説してきました。
SWELLを使ったブログ作成の重要ポイントは以下の通りです。
【基本設定のポイント】
- ConoHa WINGでの快適な運用環境の構築
- SWELLテーマの正しいインストールと初期設定
- ユーザー認証による継続的なアップデート環境の確保
【デザイン設定のコツ】
- 読者目線を意識したトップページのレイアウト
- 見やすい記事デザインの実現
- スマートフォン表示の最適化
【収益化に向けた準備】
- アフィリエイト審査通過を見据えた記事作成
- 段階的な目標設定による着実な成長
- SWELLの広告管理機能の効果的な活用
ブログ運営は一朝一夕に成果が出るものではありませんが、SWELLの充実した機能とサポート体制を活用することで、確実にステップアップしていくことができます。



私はブログ初心者に必ずConoHa WINGでWordPressブログを設定し、テーマはSWELLにするようにすすめています!
この記事で紹介した設定や運営のコツが、あなたのブログ作りのお役に立てたなら幸いです。













コメント